Obnizはクラウド上のプログラムでマイコンなどのIoTデバイスを制御できるシステムです。Obniz Boardなどの専用デバイスも制御できますし、M5StackなどのマイコンにObnizOSをインストールして使うこともできます。
Obnizでは、デバイスはJavascriptやブロックプログラムなどで制御できます。AmbientにもJavascriptでデータを送受信するライブラリがあるので、それを使ってObnizでセンサからデータを取得し、Ambientに送って可視化(グラフ化)してみます。
なお、Raspberry Piのnode.jsプログラムでObnizからセンサデータを読み、Ambientに送るサンプルはこちらをご覧ください。
ハードウェア
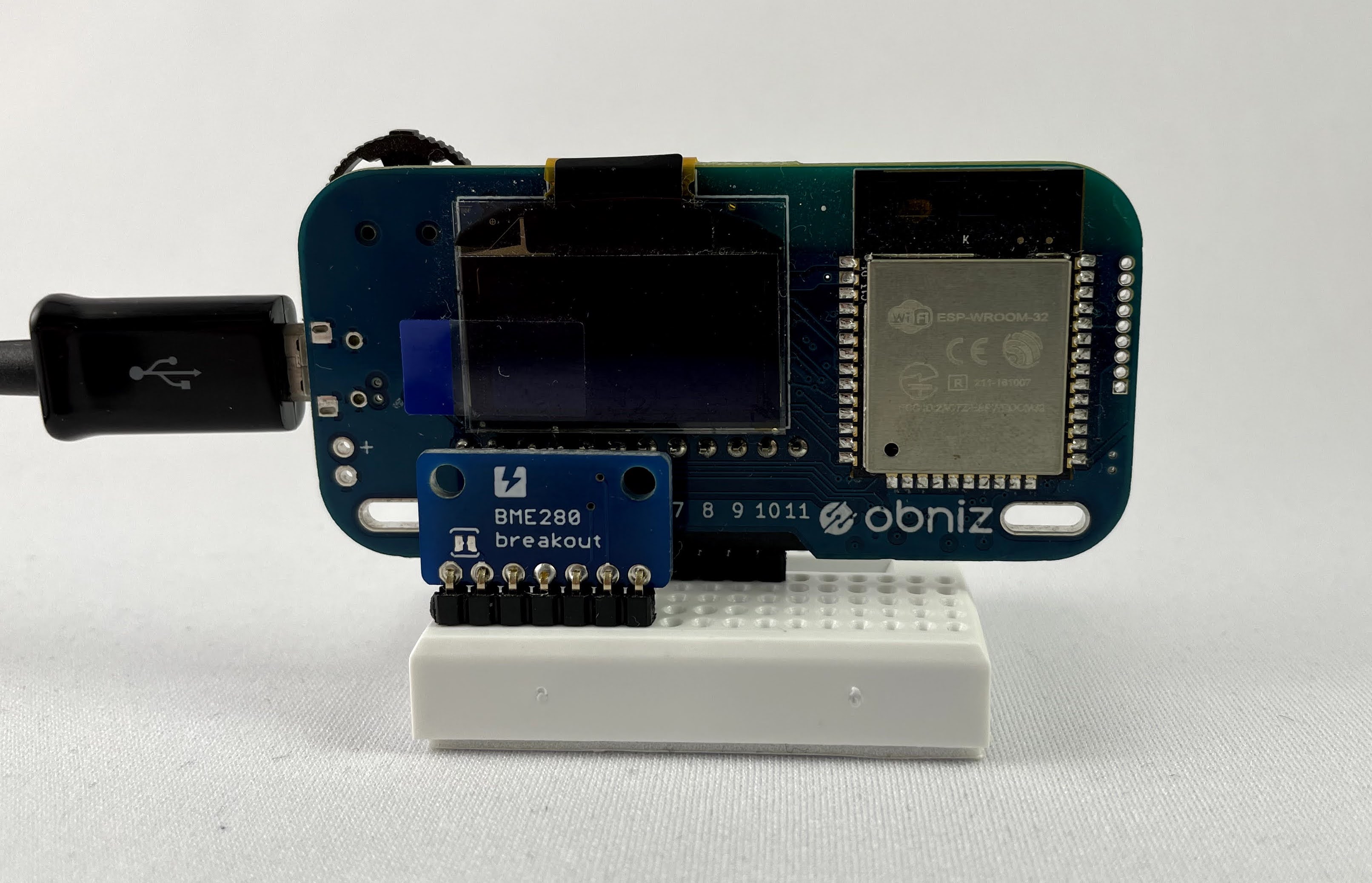
専用デバイスのObniz Boardと温湿度・気圧センサBME280を使い、温度、湿度、気圧を測ります。

Obnizでは様々なセンサを制御するライブラリが提供されていて、それを使うと簡単にセンサデータが取得できます。BME280の制御はObnizパーツライブラリの「BME280」に説明があります。
BME280モジュールはスイッチサイエンスのものを使いました。このモジュールにはI2C通信のSCLとSDA(基板上ではSCKとSDIと表記)にプルアップ抵抗が搭載されていません。Obnizなどで使われているマイコンのESP32はプログラムでプルアップする機能があるのでそれを使えば問題ありませんが、ObnizのBME280ライブラリーの説明では、外部抵抗でプルアップすることが推奨されているので、それに従いました。
Obnizで温度、湿度、気圧を測る
Obnizのオンラインエディタを立ち上げると、Obnizを制御するプログラムの骨格(フレームワーク)が表示されます。obniz.onconnectの部分にBME280と接続するピン番号の設定と、BME280の初期設定を書きます。obniz.onloopの部分にBME280からデータを取得し、コンソールに表示して、60秒待つプログラムを書きます。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
// called on online
obniz.onconnect = async function() {
var bme280 = obniz.wired("BME280", {vio:0, vcore:1, gnd:2, csb:3, sdi: 4, sck: 5, sdo:6 });
await bme280.applyCalibration();
// called while online.
obniz.onloop = async function() {
const val = await bme280.getAllWait();
console.log(val);
await obniz.wait(60000);
};
};
// called on offline
obniz.onclose = async function() {
};
</script>
</body>
</html>プログラムを実行し、「show console logs」をクリックすると、60秒ごとに温度、湿度、気圧が表示されます。
Object{temperature:26.04, humidity:41.73788555602591, pressure:1248.2930407582105}Obnizで測った温度、湿度、気圧をAmbientに送って可視化する
ObnizでBME280のデータを取得できたので、このデータをAmbientに送ります。
Ambientを使ったことがない場合は最初にユーザー登録してください。Ambientにログインするとチャネル一覧が表示されます。このページでデータを送るチャネルを作ります。作られたチャネルのチャネルIdとライトキーをプログラムで使います。
Obnizのオンラインエディタで、先程のプログラムにAmbientにデータを送る機能を追加します。Ambientにデータを送信するライブラリはaxiosとqsというライブラリを使うので、この3つのライブラリをhead部で読み込みます。obniz.onconnect部分でAmbientのチャネルIdとライトキーを指定してオブジェクトを生成し、obniz.onloop部分でsendメソッドで温度、湿度、気圧データをAmbientに送ります。Ambientライブラリの詳細はリファレンスをご覧ください。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qs/6.10.1/qs.min.js" integrity="sha512-aTKlYRb1QfU1jlF3k+aS4AqTpnTXci4R79mkdie/bp6Xm51O5O3ESAYhvg6zoicj/PD6VYY0XrYwsWLcvGiKZQ==" crossorigin="anonymous"></script>
<script src="https://unpkg.com/ambient-lib@1.0.3/lib/ambient-lib.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
// called on online
obniz.onconnect = async function() {
var bme280 = obniz.wired("BME280", {vio:0, vcore:1, gnd:2, csb:3, sdi: 4, sck: 5, sdo:6 });
await bme280.applyCalibration();
const am = new Ambient(チャネルId, 'ライトキー');
// called while online.
obniz.onloop = async function() {
const val = await bme280.getAllWait();
console.log(val);
am.send({d1: val.temperature, d2: val.humidity, d3: val.pressure}, function(response) {
console.log(response.status);
});
await obniz.wait(60000);
};
};
// called on offline
obniz.onclose = async function() {
};
</script>
</body>
</html>プログラムを実行すると、コンソールに温度、湿度、気圧データが表示され、Ambientに送信した結果が表示されます。200が表示されれば成功です。200以外が表示されたら、チャネルIdとライトキーが正しいか確認してください。
Ambientのチャネル一覧ページで、データを送信したチャネル名をクリックすると、温度、湿度、気圧がグラフ表示されているのが確認できます。