Node-REDからAmbientにデーターを送信して、可視化(グラフ化)する方法を説明します。
Ambientノードのインストールと初期設定
Node-REDのルートディレクトリーで次のようにAmbientパッケージをインストールします。
$ cd $HOME/.node-red
$ npm install node-red-contrib-ambient
インストールすると、Node-REDのパレットの「advanced」カテゴリーにAmbientノードが追加されます。

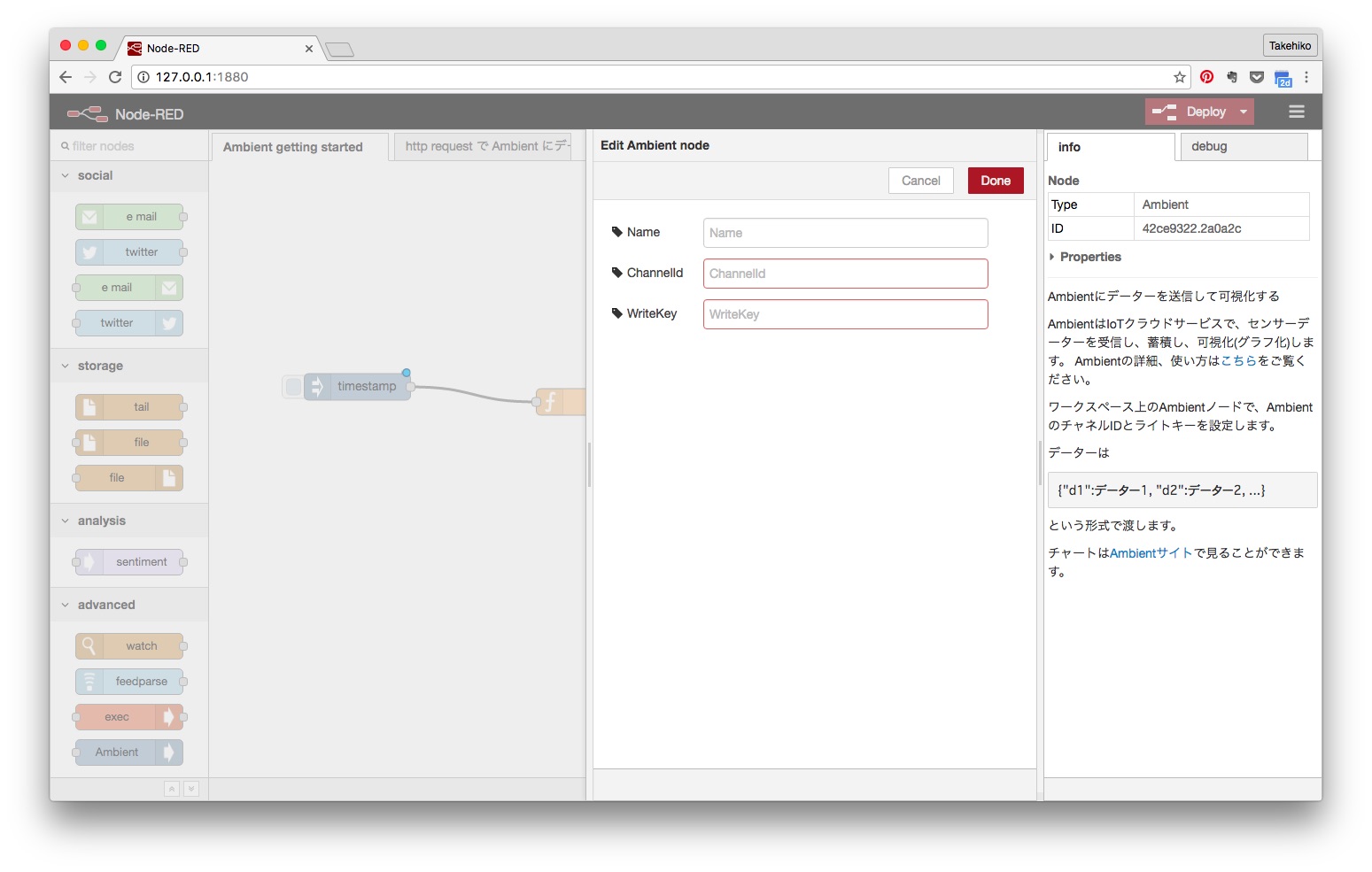
Ambientにデーターを送信するために、まずAmbientノードをパレットからワークスペースにドラッグし、パレット上でAmbientノードをダブルクリックして、データーを送信するチャネルの「チャネルId」と「ライトキー」を設定します。

擬似データーを送って動作確認
Ambientにデーターを送信する時は、データーを次のようなJSON形式でmsg.payloadにセットします。
{"d1":データー1, "d2":データー2, "d3":データー3, ...}
データーは8種類、”d1″から”d8″まで送ることができます。Ambientはデーターを受信すると、受信時刻と合わせてデーターを蓄積します。Ambientサイトを見ると送信したデーターをグラフ化して見ることができます。グラフはデーターを受信するとリアルタイムに更新されます。
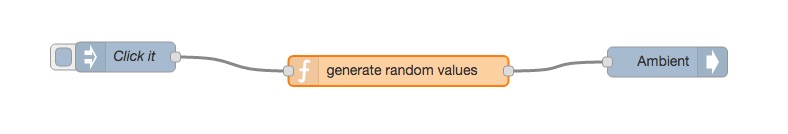
擬似データーを使ってAmbientの動作確認をしてみます。次のような簡単なflowを作りました。

Functionノードで次のように”d1″、”d2″それぞれに0から99までの乱数をセットして次に送る関数を書きました。
msg.payload={
"d1": Math.floor(Math.random()*100),
"d2": Math.floor(Math.random()*100)
};
return msg;
Injectノードをクリックすると”d1″と”d2″に乱数がセットされ、Ambientに送られてグラフ化されます。ただし、Ambientの最短受信間隔は5秒ですので、5秒未満で次のデーターを送っても受信されません。
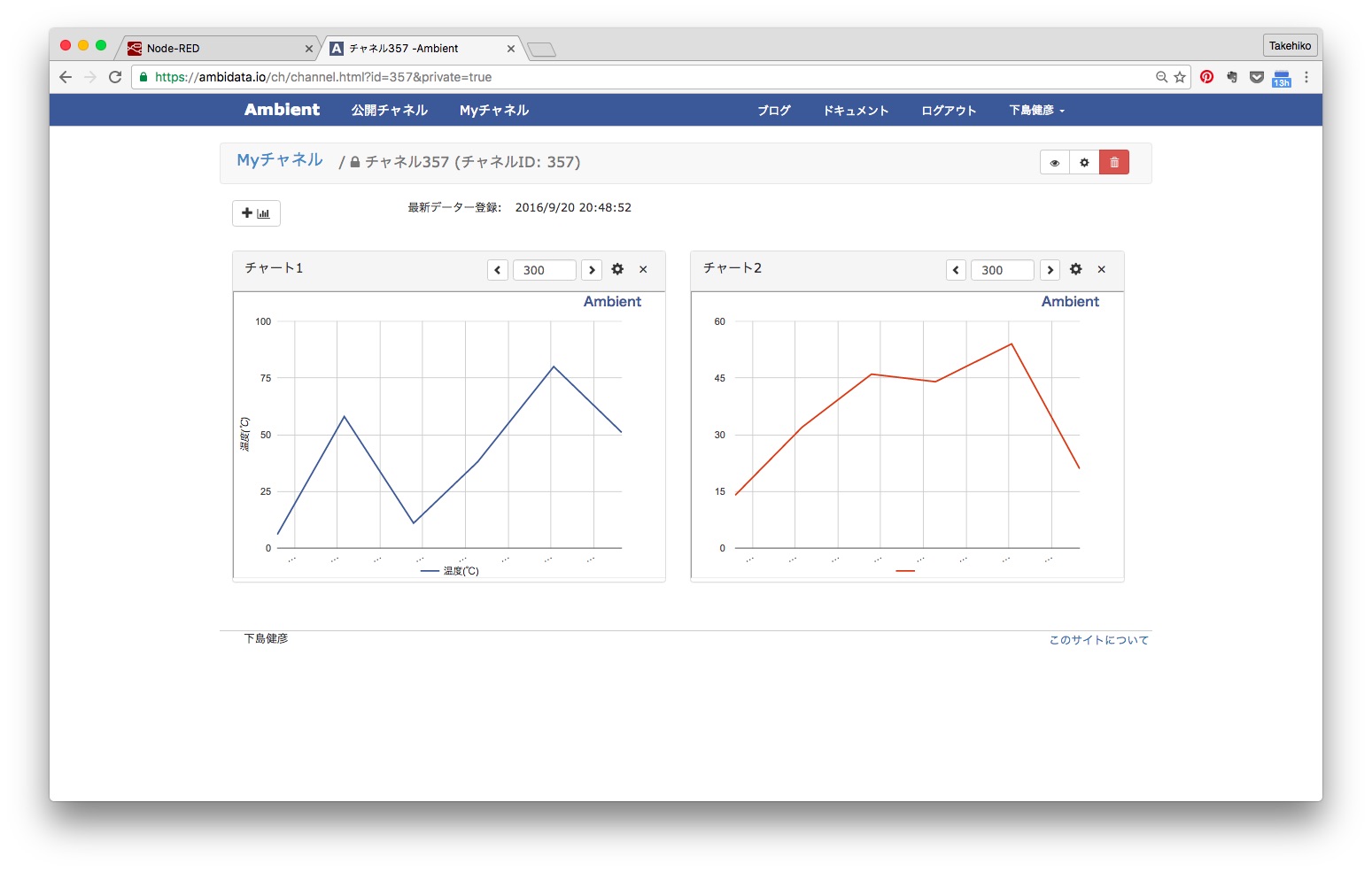
Ambientサイトで見ると、このようにグラフ化されるのが確認できます。