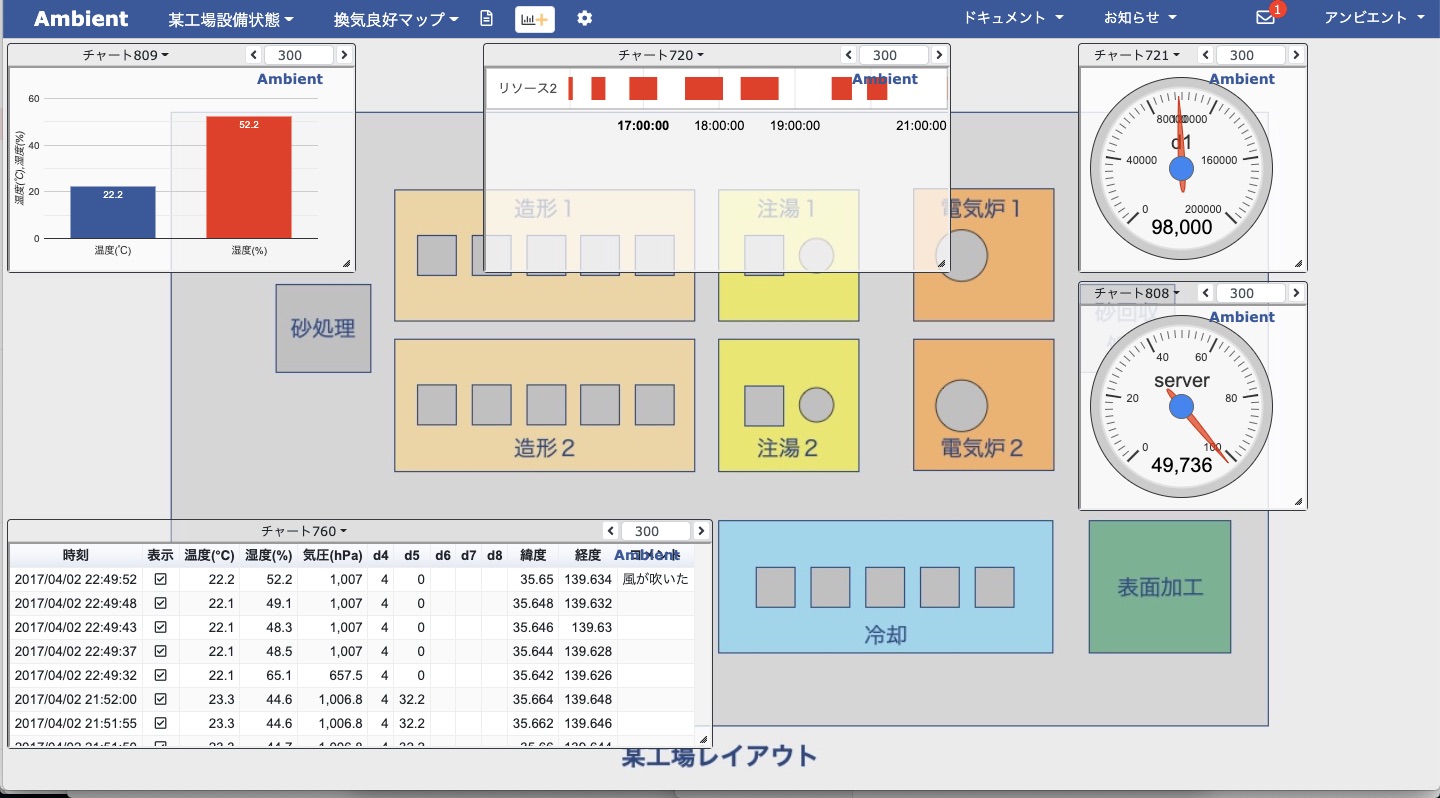
AmbientはIoT端末などから送られたデータをダッシュボード上にグラフ表示します。ダッシュボードには背景画像を設定できます。例えば工場にいくつかの設備があり、各設備の稼働状態を表示するといったときに、背景画像として工場のレイアウト図を設定し、設備の近くにチャートを配置することで、工場設備の稼働状態を分かりやすく表示できます。

背景画像の設定
ダッシュボードの背景画像は「ボード設定」画面で設定します。AmbientではGoogle DriveかDropboxに画像を置き、その画像をダッシュボードに貼り込みます。ボード設定画面の「Embed code」欄にGoogle DriveかDropboxに置いた画像のリンク情報を設定すると、画像が貼り込まれます。「Embed code」欄を空白にすると貼り込みが解除されます。

Google Driveの画像の貼り込み
- 画像ファイルをGoogle Driveにアップロードします。
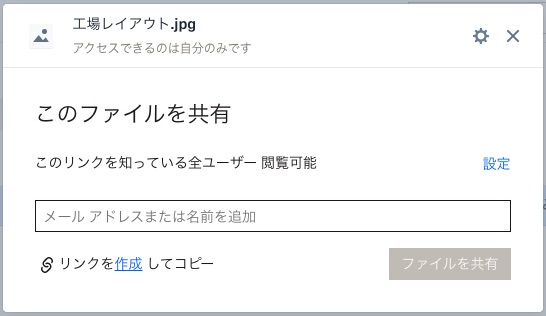
- 貼り込む画像を右クリックし、出てきたメニューの「共有」を選択します。

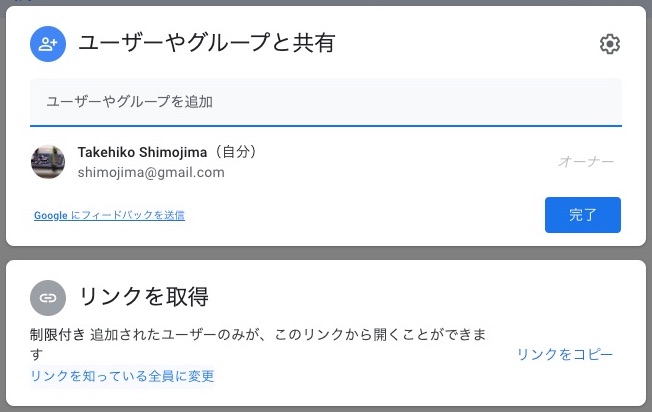
- ポップアップされた「リンクを取得」の「リンクを知っている全員に変更」をクリックします。

- 「リンクをコピー」をクリックします。
- コピーしたものをAmbientのボード設定画面の「Embed code」欄に貼り付けます。
- ボード設定画面の「ボード属性を設定する」ボタンをクリックします。
これでGoogle Driveの画像がダッシュボードの背景画像として貼り込めます。
Dropboxの画像の貼り込み
- 画像ファイルをDropboxにアップロードします。
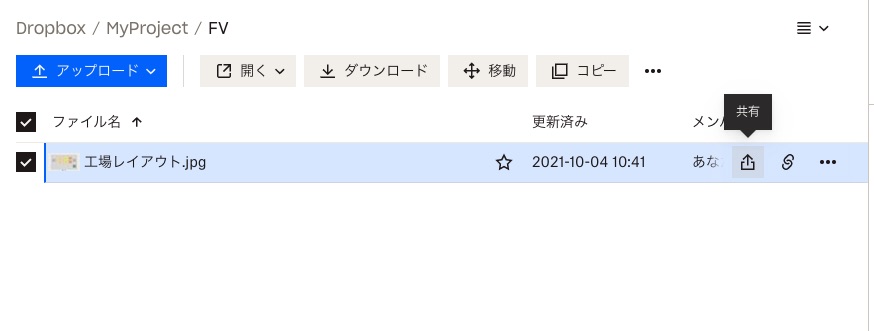
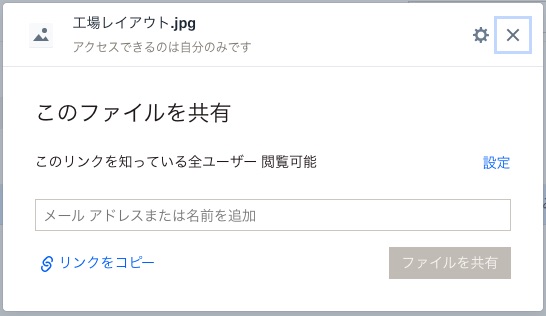
- 貼り込む画像にマウスオーバーし、「共有」をクリックします。

- 出てきた画面で「リンクを作成してコピー」をクリックします。

- 「リンクをコピー」をクリックします。

- リンクがコピーされるので、それをAmbientのボード設定画面の「Embed code」に貼り付けます。
- ボード設定画面の「ボード属性を設定する」ボタンをクリックします
これでDropboxの画像がダッシュボードに貼り込めます。
チャートの透過度を設定する
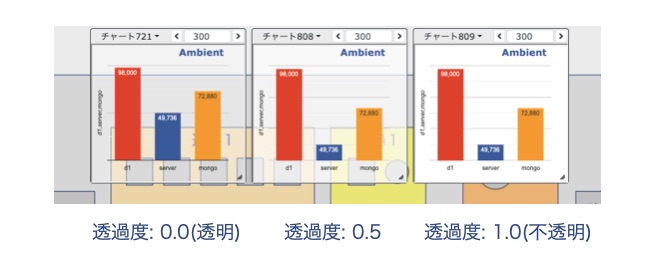
チャートの透過度を設定して、チャートに隠れた背景画像をうっすらと表示することができます。チャートの透過度はチャート設定画面でおこないます。透過度は0から1までの数値で、0は透明、1は不透明になります。

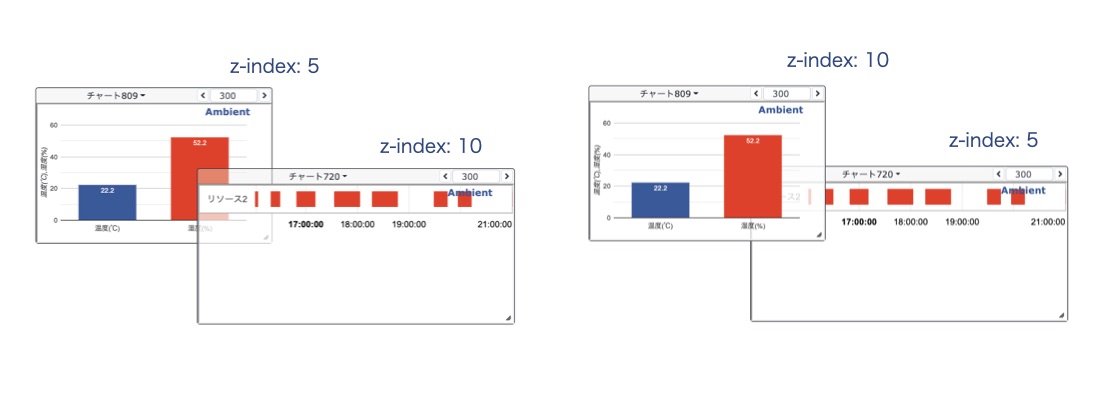
チャートの重なり順序を設定する
Ambientではチャートを重ねることができ、チャートが重なった時にどちらを上に表示するかを設定できます。重なり順序もチャート設定画面でおこないます。z-indexの値が大きいチャートが上に表示されます。